I’ve seen this question far too many times now, it’s time to write a blogpost about it.
The short answer is <pre>, the long is described below. 🙂
If you need more information on Notification templates in general, take a look at Travis post:
http://blogs.technet.com/b/servicemanager/archive/2009/09/28/creating-notification-templates-in-system-center-service-manager.aspx
Problem description
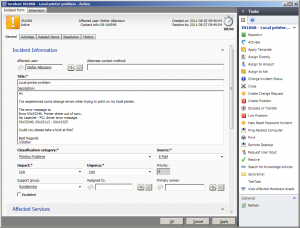
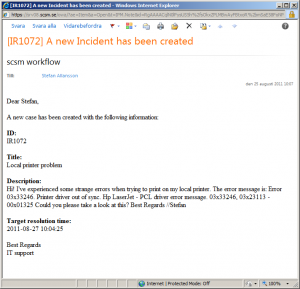
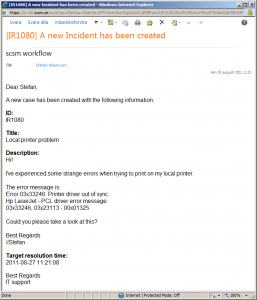
Take a look at this incident:
As you can see it has a description that spans over several lines.
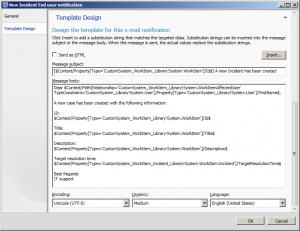
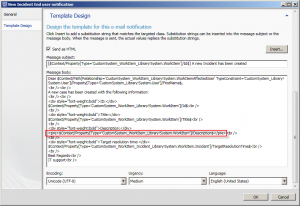
If we would like to send a notification to our end user upon the creation of the incident using the notification template below…
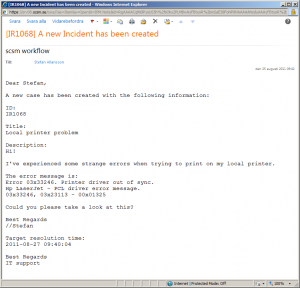
… that e-mail would look like this:
Allright, that works, but it’s a bit hard to read and looks a little boring, don’t you think?
Let’s add some formatting to our template, and as you might know, that is done by applying HTML to the notification template.
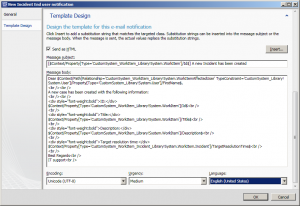
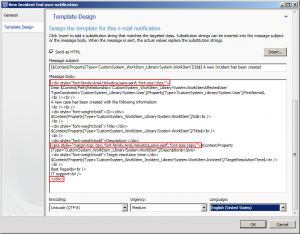
This is basically the same notification template, but with bold headlines:
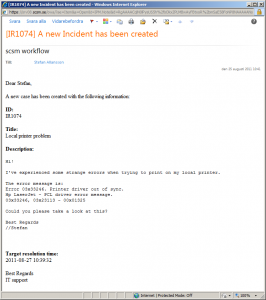
But take a look at the e-mail now:
What happend to the formatting of the description field? Well since we are sending the e-mail in HTML now the formatting is stripped; cause a line break should be written as <br /> and not with the enter key on the keyboard.
Solution
The solution to this is rather simple and reads <pre>.
<pre> is an HTML tag and the definition of it is:
“The <pre> tag defines preformatted text. Text in a pre element is displayed in a fixed-width font (usually Courier), and it preserves both spaces and line breaks.”
(Source: http://www.w3schools.com/tags/tag_pre.asp)
So lets edit our notification template and add the pre tag:
And now lets take a look at the e-mail:
The line-breaks (and all extra spaces if we had any) are retained, great!
If you want to change the formatting in any other way, you could always add some inline CSS to the <pre> tag, like this:
And that would result in an e-mail that looks like this:










3 Responses to How do I retain the formatting of the description field in a notification template?