Part 1 – Preperations: http://www.scsm.se/?p=398
Part 2 – Changing the default urgency of an incident: http://www.scsm.se/?p=421
Disclaimer: I’m not a developer and this is all new to me as well. All code is provided “as is” and I do not give any warranties or take any responsible for any errors that might occur.
–
It’s almost exactly a month since my last post, and the reason for that is that I once again became a father of a little girl 🙂
But let’s put that aside for a moment, and let’s go on customizing the Self-service Portal.
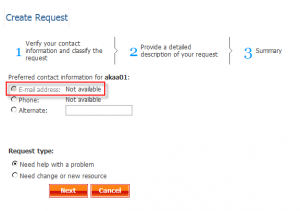
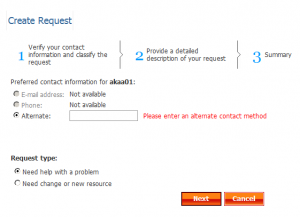
Today we’re going to focus on the behaviour of the “Preferred contact information” step when creating a new Incident or Change Request. By default, it looks like this:
And as you can see, even though Service Manager doesn’t have any information stored regarding my e-mail address or phone number, I can still chose to be contacted that way. The worst part is that even though the information is unavailable, it is still selected by default. We don’t want any end-user to register a new IR/CR if we don’t have any means in contacting them.
We are going to change the behaviour of this control, so if the information regarding the end-users e-mail address or phone number is unavailable, we will disable that radio button.
- Fire up Visual Studio and load your project.
- Open the CreateRequest.cs file that is located in WebParts/Request. This is the file in which almost all logic regarding the create request wizard is stored.
- So how are we going to find the correct lines of code to edit in this huge file? Let’s try searching for “contact” and see if we can find anything interesting…
Our first hit should be the definition of a TextBox named alternateContactMethod. Doesn’t that sounds familiar? 🙂
private TextBox alternateContactMethodTextBox;
So let’s search again, but this time search for “alternateContactMethodTextBox”. This search will take you to a snippet of code that looks like this:
HtmlTableCell r3c3 = new HtmlTableCell(); r3c3.Attributes.Add("class", Constants.grayText); alternateContactMethodTextBox = new TextBox(); alternateContactMethodTextBox.ID = "txtBoxAlternate"; alternateContactMethodTextBox.CssClass = Constants.grayText; r3c3.Controls.Add(alternateContactMethodTextBox);And this is where the Alternate contact method textbox is added to the page. If you scroll a bit upwards, you should see a couple of comments saying something about Getting phone and Getting e-mail address. Great! We’ve found the place in the code where the preferred contact information is defined. (Line 1472 in Visual studio)
- So let’s take a look at the e-mail part:
HtmlTableRow r1 = new HtmlTableRow(); HtmlTableCell r1c1 = GetHeaderCell(20); rbEmail = new RadioButton(); rbEmail.Text = WebPartsResources.Email; rbEmail.GroupName = "ContactMethod"; rbEmail.Checked = true; r1c1.Controls.Add(rbEmail); HtmlTableCell r1c2 = Utils.GetLeftSpaceCell(Constants.NonBlockingSpace, LeftMargin); HtmlTableCell r1c3 = new HtmlTableCell(); r1c3.Attributes.Add("class", Constants.grayText); lblEmailAddress = new Label(); lblEmailAddress.ID = "lblEmailAddress"; lblEmailAddress.CssClass = Constants.grayText; // get the current users's email address from one of its Notification endpoints lblEmailAddress.Text = GetEmailAddress(); r1c3.Controls.Add(lblEmailAddress);Let’s take a closer look at some lines of the code:
Line 3-6 is the definition of the radiobutton for the e-mail contact method. On line 6 this method is defined as checked = true, which means that this is the default value.
Line 7 is the line of code that adds this control to the page itself.
Line 13-15 is the lines of code where the label for the e-mail address is defined.
Line 18. The text of the label itself is retrived from a function called GetEmailAddress.
Line 20. The label is added to the page.With this knowledge, we are able to figure out that if the function GetEmailAddress on line 18 is returning “Not available” we should change the properties of rbEmail which is the radio button. - Time to do some coding 🙂
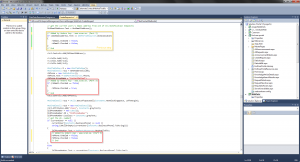
We need to add an if statement to check the value of lblEmailAddress, and if that value equals “Not available” we want to disable the radio button. Enter the following code on line 1504 in Visual Studio:
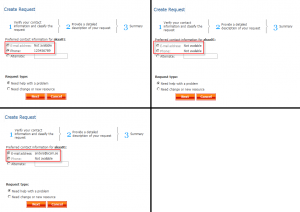
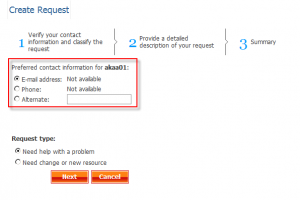
if (lblEmailAddress.Text == WebPartsResources.NotAvailable) { rbEmail.Enabled = false; rbEmail.Checked = false; }So if we would build this and deploy it to the SSP, it would now look like this:
 That’s a great start, isn’t it? 🙂
That’s a great start, isn’t it? 🙂Just a couple of notes regarding the code we added before continuing:
Instead of comparing lblEmailAddress.Text to the string “Not available”, I chosed to compare it to WebPartsResources.NotAvailable. The reason for that is if we are running the portal in a different language, or if someone decides that we want to use another verbiage instead, our code wouldn’t work. If we use WebPartsResources.NotAvailable we don’t have to worry for those things. - Let’s go on and do the same with phone. First add this code to line 1523 in Visual Studio:
if (rbEmail.Checked == false) { rbPhone.Checked = true; }This code will check the radio button for Phone if we unchecked rbEmail.
Then go to line 1545 and add this code:
rbPhone.Enabled = false; rbPhone.Checked = false;
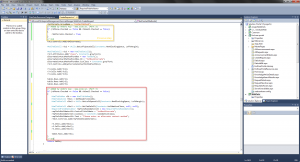
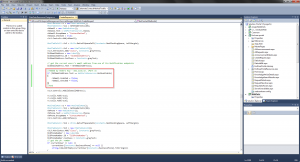
This is how it should look in Visual Studio now:

If we would build and deploy this to the SSP, it would now look like this: Go to line 1566 and add this code:
Go to line 1566 and add this code:if (rbPhone.Checked == false && rbEmail.Checked == false) { rbAlternate.Checked = true; }This is the code that will set the Alternate radio button to checked, if the other radio buttons is unchecked.
- As a final step we want to make sure that if our end-users doesn’t have an available e-mail address or phone number, they are forced to enter something in the alternate contact method textbox. To do so, enter the following code on line 1591:
if (rbPhone.Checked == false && rbEmail.Checked == false) { HtmlTableRow r3b = new HtmlTableRow(); HtmlTableCell r3bc1 = GetHeaderCell(20); HtmlTableCell r3bc2 = Utils.GetLeftSpaceCell(Constants.NonBlockingSpace, LeftMargin); HtmlTableCell r3bc3 = Utils.GetTableCell(Constants.ValidationClass, null, null); RequiredFieldValidator reqFieldValidatorAlt = new RequiredFieldValidator(); reqFieldValidatorAlt.ControlToValidate = "txtBoxAlternate"; reqFieldValidatorAlt.CssClass = Constants.ValidationClass; reqFieldValidatorAlt.Text = "Please enter an alternate contact method"; r3bc3.Controls.Add(reqFieldValidatorAlt); r3.Cells.Add(r3bc1); r3.Cells.Add(r3bc2); r3.Cells.Add(r3bc3); table.Rows.Add(r3b); }So where did I get this code? Well, I knew there was a similar function for the title field on the next step of the wizard, so I did some searches in the source code for that and found these lines of code. Then I just modified some of them to fit the alternate textbox instead.
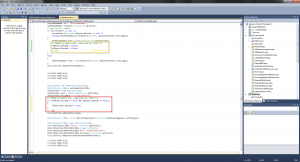
Here’s how it looks like in Visual Studio:

When an end-user tries to go on to the next step without entering an alternate contact method, they will get a warning like this:

So now when we’ve done that we should be finished for now. Build your solution and copy the DLL files to the SSP server and try it out. (See part 2 of the series for more details on how to do this)
Any comments regarding this post is highly appriciated! 🙂
Note: The function of validating that something has been entered into the Alternate text box will only work if the user doesn’t have any E-mail address or Phone available. What we really want, is that as soon as someone checks the radio button for alternate (or clicks in the textbox), we want to enable this validation. I’ll try to figure out how to solve this post an update if I do. Tips on how to trigger a postback is appriciated!




10 Responses to Minor SSP modifications, part 3 – Changing the preferred contact information behaviour