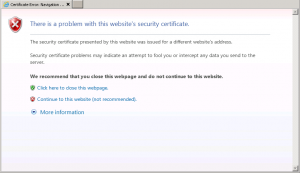
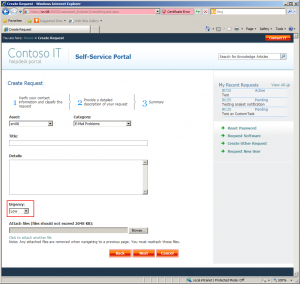
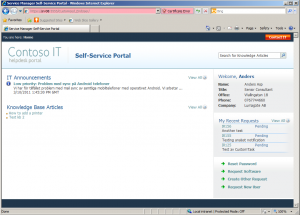
This post will describe how to replace a standard self-signed certificate in the SSP portal with a certificate from a trusted source and correct defined subjectname to get rid of the certificate warnings every time your end-users access the portal.
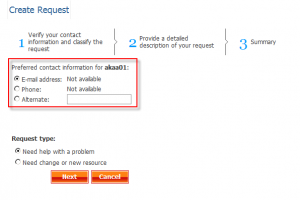
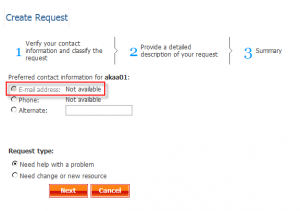
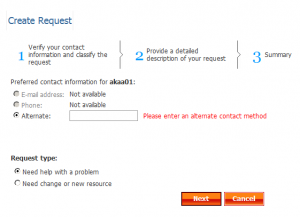
We don’t want them to see this do we?
The first question you need to ask yourself is: What URL should my end-users use?
In this example we will use: https://portal.mycompany.com
The second question is: What computers will access the portal?
In most cases, the portal will only we available for internal use since it requires an AD-user to be logged on.
If it should be accessible from computers outside of the company network, you will need to buy a commercial certificate from an certificate provider that are trusted by most computers (VeriSign, DigiCert for example).
If your company has an internal Certification Authority-server and a PKI-infrastructure already in place, that would probably be the best solution to request a certificate from if only your Company computers will be accessing the portal.
(only the internal computers trust the Company CA-server)
When you are ready, you must begin with creating a certificate request. This request will contain all properties that the certificate will contain.
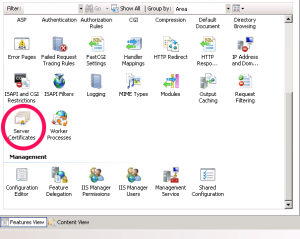
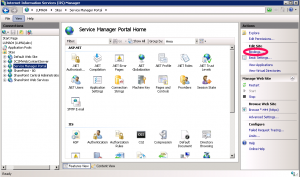
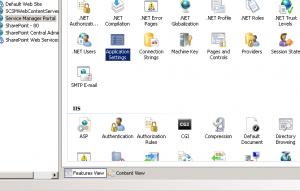
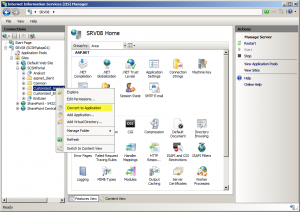
Open IIS Manager on the SSP server.
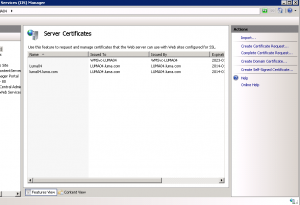
Select the servername in the left column, and then doubleclick Server Certificates in the right column.
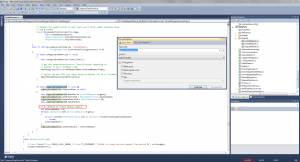
Click Create Certificate Request… The wizard starts.
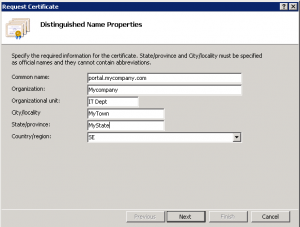
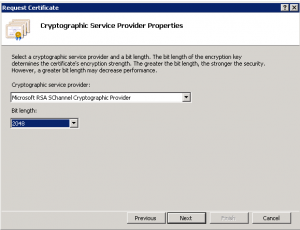
Enter your company information here. The important part is Common Name, as this will reflect the domainname in your URL. If you are planning on buying a commercial certificate, it’s important that the other fields here matches your companys registered information.
Change the bitlength to 2048 as this is the minimum accepted size many use today.
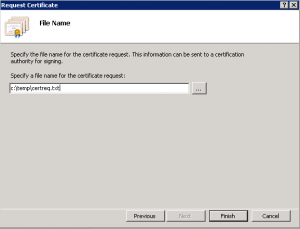
Select a location to save your certificate request to a file.
You request is now saved to a file, and in the background a private key has been created on the server that will later be used in the certificate.
Now take that textfile to your certificate authority, they will use the content for producing a certificate. You will then receive a certificate with only a public key from you certificate authority. Take this file and copy it to the SSP server.
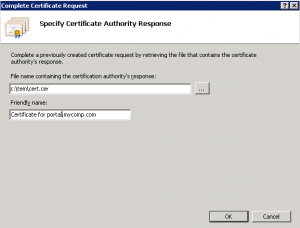
Now go back to your IIS Manger and click Complete Certificate Request…
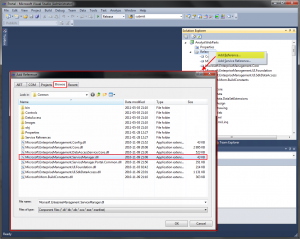
Select the certificate file you recieved from you certificate authority and enter a friendly name. The friendly name is visible in the “Name” column in IIS Manager.
Click OK.
Now you might recieve an error message, however it’s a false alarm. If you refresh your IIS Manager you will see that the certificate has been added to the list.
Back in the IIS Manager, expand the Sites-container and select Service Manager Portal, and click Bindings.
Select the https binding and click edit.
Select the new certificate
Repeat this process the same way for the binding on the site called: SCSMWebContentServer
In IIS, double-click on Application Settings for the Service Manager Portal-site.
Update the SMPortal_WebContentServer_URL value to reflect the URL in the new certificate.
Click OK, Close
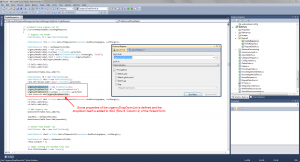
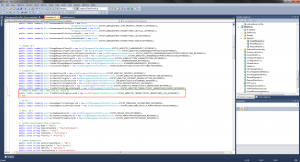
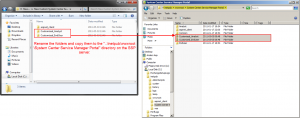
Open the file: C:\inetpub\wwwroot\System Center Service Manager Portal\ContentHost\web.config, and edit the 3rd row from the bottom to reflect your new URL:
<add key=”ContentHostAbsoluteUri” value=”https://SERVER:443/ContentHost” />
Recycle the Application Pool in IIS Manager called: ContentHost_appPool to reload the edited web.config-file
This will prevent you from getting errors when opening Knowledge Articles on the portal.
..and you are all done!
Some extra information if you are curious on the certificate request process:
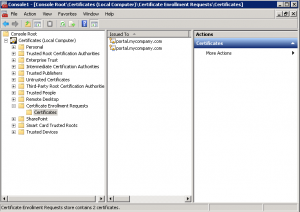
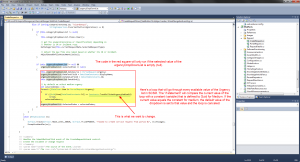
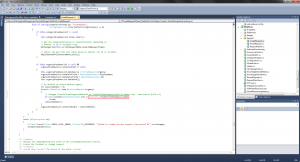
When the request file is created, at the same time a private key for that upcoming certificate is created. You can see it if you open up mmc.exe, add the Certificate snap-in(Computer Store) and look under the Certificate Enrollment Requests.
Here is the private key that just been created. They will later be merged together with the public key in the .cer file you recieved when you run the “Complete Certificate Request” process.
Windows stores all it’s private keys for computerbased certificates at: C:\Users\All Users\Microsoft\Crypto\RSA\MachineKeys